Widget types
Learn about when and how to use each type of dashboard widget to fully customize and optimize your dashboards.
Widgets are used within dashboards in order to display different data points. You can choose which widget to use for each data point in order to best visualize the data you're displaying. For example, if you’d like to show numeric proportions you may use a pie chart, while if you’d like to show many specific details you may prefer a table.
Adding a Pie Widget
The Pie chart provides a quick and easy way to illustrate numerical proportion. The arc length of each slice is proportional to the quantity it represents and to other slices, allowing you to see the breakdown of different records in the system.
Click Add Widget on the right side of the screen. The widget editing window will appear. Select Pie in the top bar.

Select the data type based on the object displayed in the graph. Let's choose Accounts for this example.
Name the widget and select which field should be displayed in the pie chart.
We’ll name it Geographic account segmentation. Select Billing City under Field Name and Number Of Records > Sum under Values. A preview of the widget will appear on the right.

Sometimes, when creating a new account, the Billing City field isn't filled in. To exclude all empty fields from the graph, use the filter tool: to display only fields with a country filled in them, set the operator to Is Not Empty.

Adding a Column Widget
The Column widget organizes data vertically. One axis describes the variable value, and the second axis describes the relative frequency of the variable.
Click Add Widget on the right side of the screen. The widget editing window will appear > select Column.
The following window will appear:

Select the type of data to be displayed in the chart - in this example, we will choose Accounts. Name the widget and specify which values will be displayed in the chart.
Pick – Number Of Records > Sum.
Field Name is the vertical bar in the chart. You can select any field included in the record. We'll select Account Owner - a preview of the chart will appear on the right side:

If you want to further segment your data, Select Group By. Display the data grouping - one on top of the other or side by side. In our example, we will select grouping by Status, one on top of the other, and now the graph will look like this:
.png)
Finally, click Add Filter to display only the data you want to see. For example, you can add two different filters:
- Status > Is Not Equal To > Closed. The list will display only active accounts.
- Created On>This Month. The list will display only new accounts created this month.
Bar widget
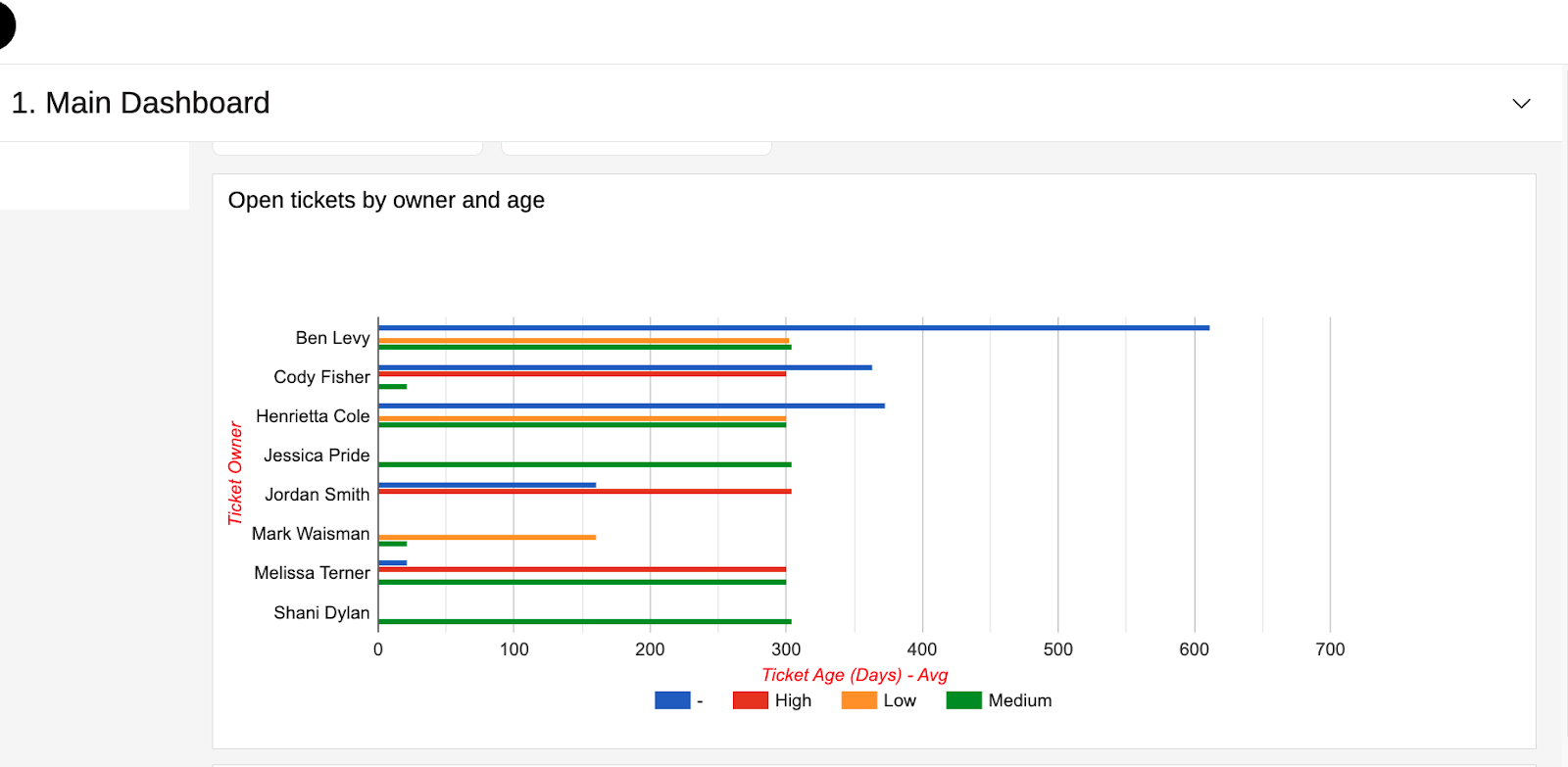
The bar widget is used to organize data in horizontal bars. The X axis will display the selected Values, while the Y axis will show the values of the field selected under Field Name.
When to use
The bar widget is very similar to the column widget, and serves the same purpose. It’s recommended to use the bar widget instead of the column widget when the value names are longer, as it has better readability. Besides this, they are interchangeable and the type can be chosen based on your preferred display.
How to use
You can set up this widget in the same way you’d set up the column widget. The only difference is that now the Values will be displayed on the X axis and the Field Name will be displayed on the Y axis. In the picture below, the Group by display has been set to multiple columns instead of stack columns.

Pie widget
The pie widget organizes your data into different slices within a circle, and is a great way to visualize proportions.
When to use
The pie widget breaks up a whole into pieces. For this reason it should only be used if the sum of the individual parts add up to a meaningful whole. In this way you’ll be able to visualize how each part contributes to that whole. To help distinguish between the different slices, each slice has a different color and hovering over the slice will display their details. You’ll find a color key at the bottom of the widget.
How to use
After selecting the Pie option, set the regular details. The values of the field set in the Field name will set the different slices, while the Values section will set the data included within each slice.
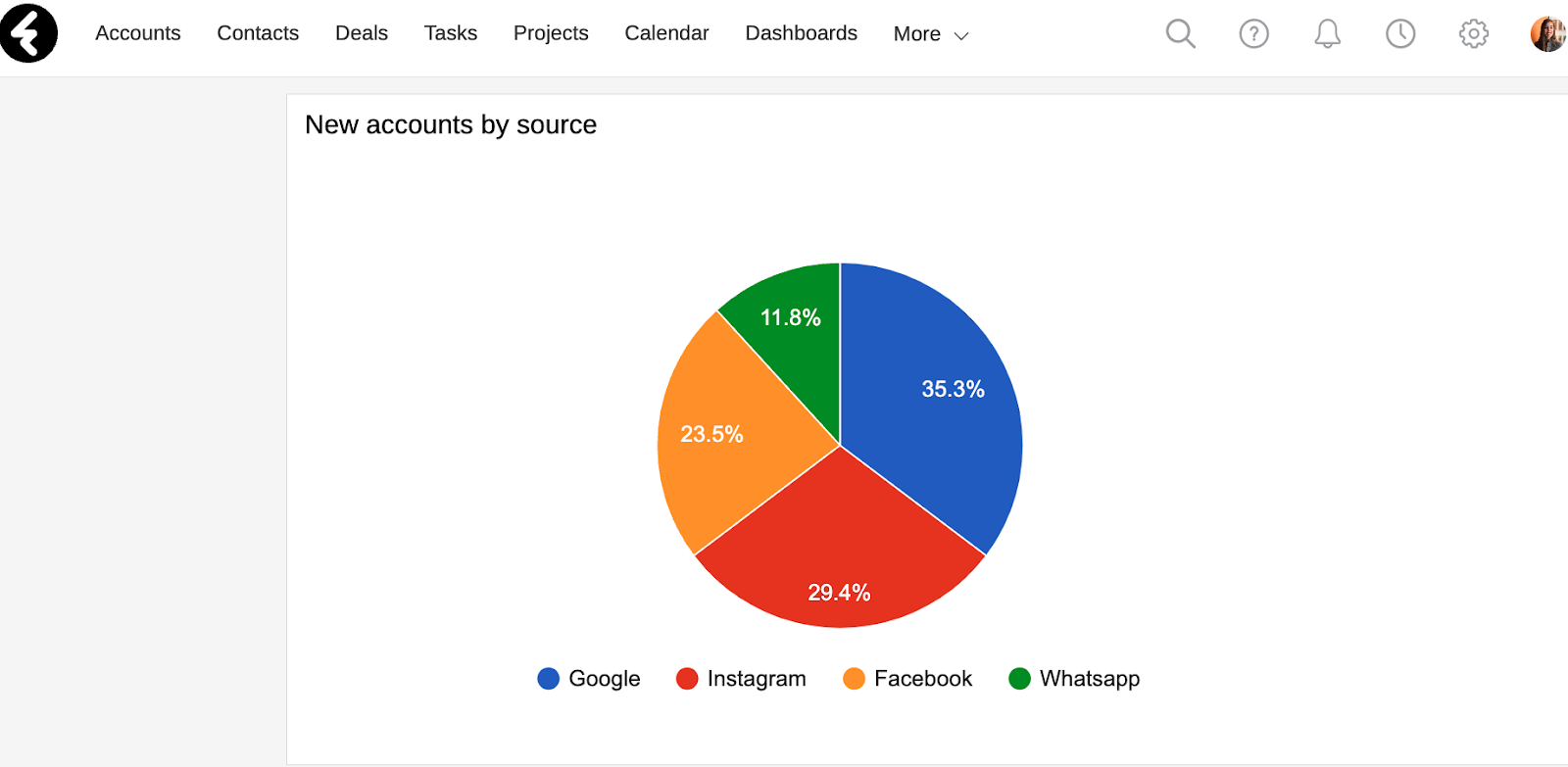
For example, you can create a pie widget titled New accounts by source to understand where your new accounts are coming from. First choose the Accounts object and then set the Values to Number of records and Sum. Next set the Field Name to Lead Source. Make sure to add the Status Equals New filter so that only new accounts are included in your pie chart. You may also want to add the Lead Source Is Not Empty condition to your filter, so that you don’t include accounts which don’t have a lead source set. You can now easily check which of your lead sources are most and least effective.

Line widget
Display how your data progresses over time using line widgets. The X axis will show the values of your selected Field Name, while the Y axis will show the selected Values.
When to use
The most common use for line widgets is when the field you’ve set is a timeframe. In this way you can visualize the way that your data is changing between different time periods. They’re especially useful for identifying smaller changes. By using the Group by option you’ll include multiple lines, where each line represents a different type of data. You can then compare how the different lines of data progressed during the same time period. Each line will be colored differently to help you differentiate between them, and you’ll find a key at the bottom of the widget.
How to use
After selecting the Line option, set the normal fields. The Values will be displayed on the X axis, while the Field Name values will be displayed on the Y axis. The Group by option will segment the data and create an individual line for each group, so that you can easily compare the different groups.
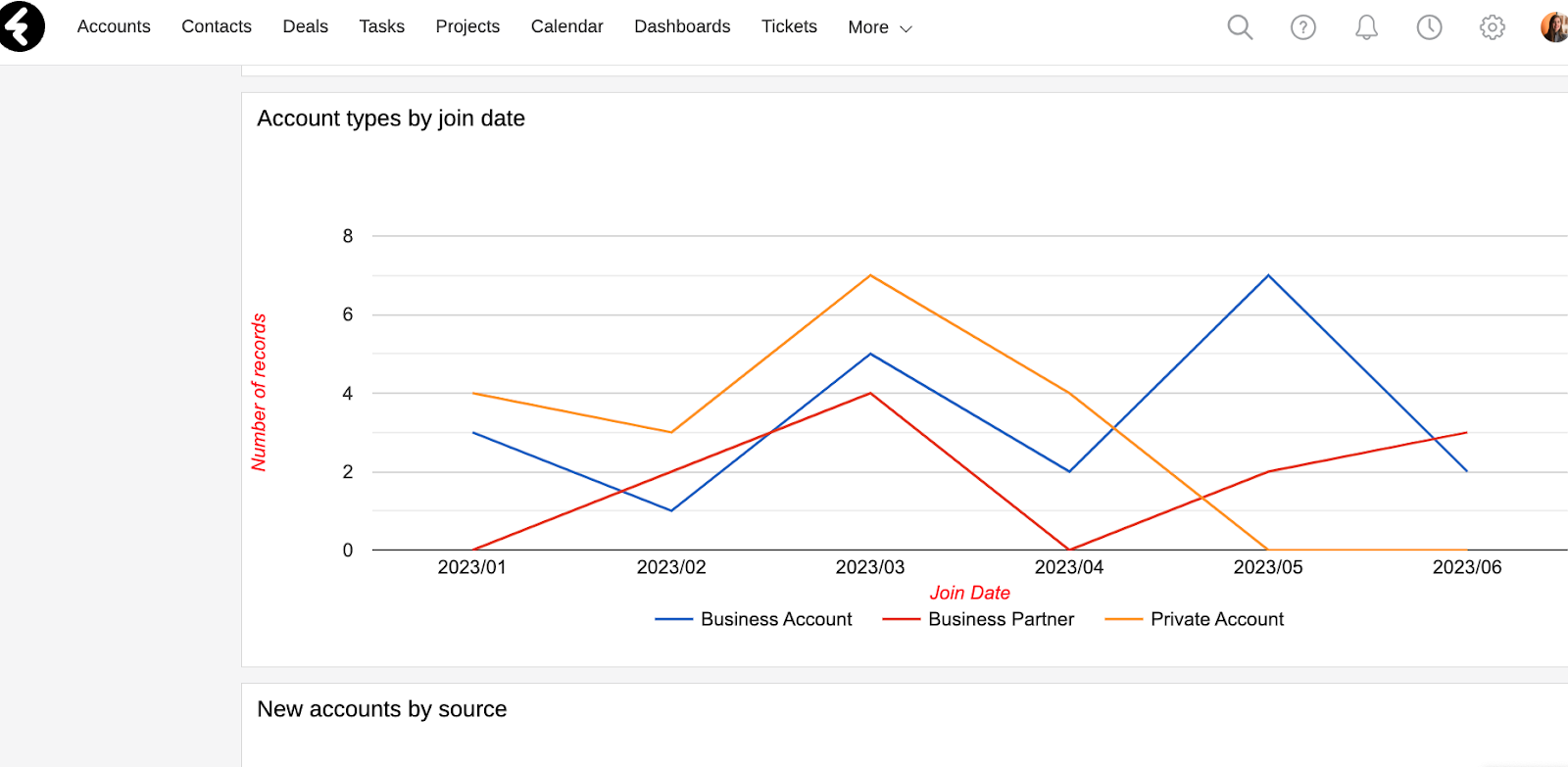
For example, you can create the Account types by join date line widget to see when different types of accounts joined your company. Select the Accounts object and set the Values to Number of records and Sum. Next set the Field Name to Join Date, and in the Grouping Type field that opens set the time frames you’d like as the points on your X axis. For example, select Calendar Month to see how many accounts joined per each month. Your chart will now include a line for each type of account in your system, and you’ll be able to compare how many accounts joined each month for each type of account.

Table widget
Use the table widget to display a single object’s data in columns and rows. It’s a great way to get an overview of lots of different information in one place.
When to use
The table widget is structured for organizing and displaying information, with data arranged in columns and rows. Tables make it easy to compare pairs of related values. Use the table to look up one or more particular values, or if you want to examine a set of quantitative values as a whole.
How to use
After selecting the Table option, set the normal fields. The Values will be displayed as the data in the inner cells of your table. The Field Name will set your row headers, while the Group by option will set your column headers. The last row and column will be displayed in bold and show the cumulative totals of their respective row or column.
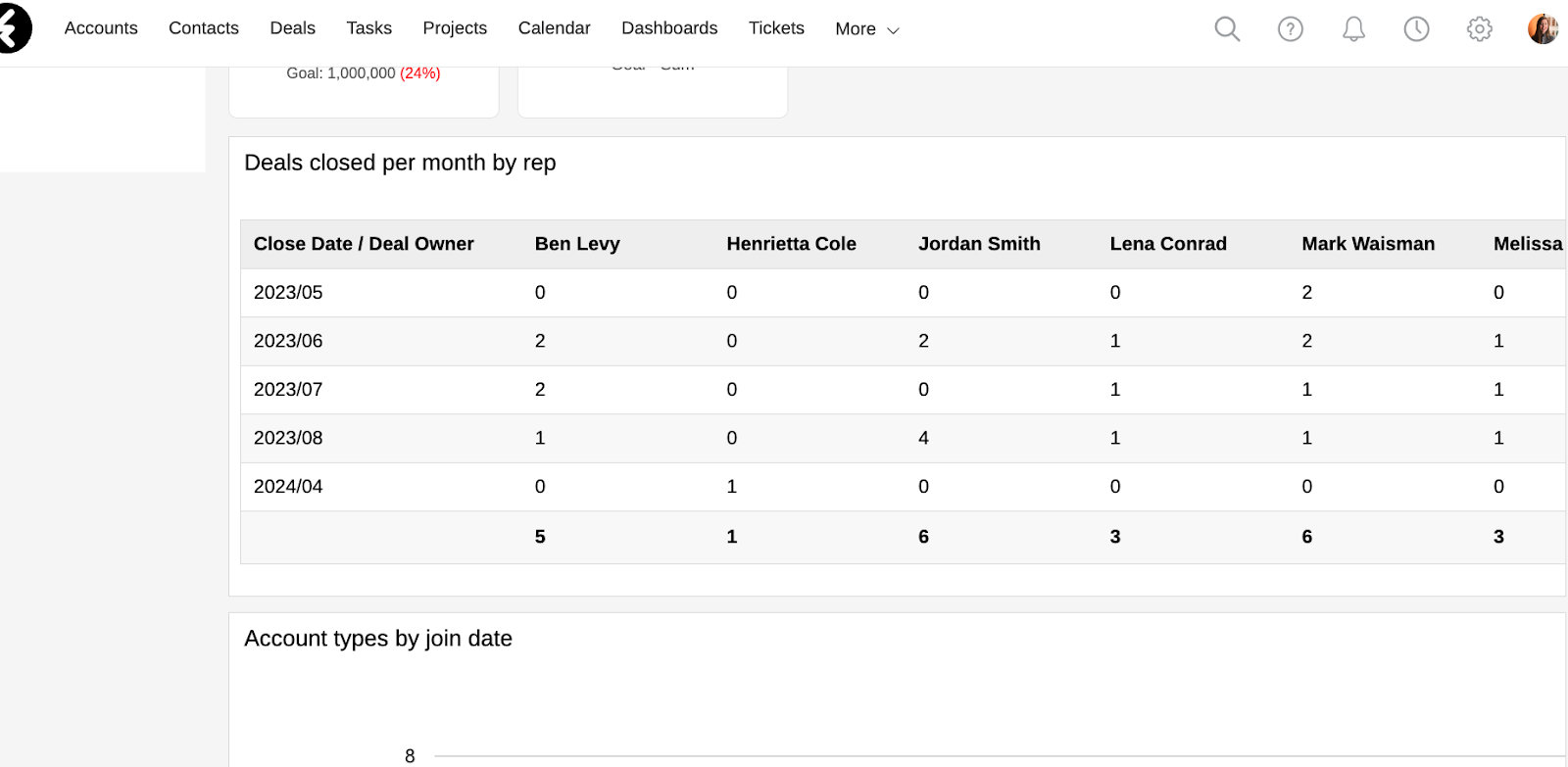
For example, you can create a table titled Deals closed per month by rep. After selecting the Deals object, set the Values to Number of records and Sum. You can then set the Field Name to the Close Date field and set the Grouping Type to your desired grouping, such as Week or Calendar Month. Next, be sure to set Group by to the Deal Owner field. You’ve now created a table which displays the amount of deal’s each system user closed per month.

Parameter widget
Use parameters to display and track business goals and KPIs which you’d like to be highlighted. You can even set goals and display the success rate.
When to use
Each parameter widget will display one data point. For example, you can display your active accounts, MMR, ARR, scheduled meetings, and much more. It’s also a great way to set a goal for yourself or others which can be easily tracked. It’s frequently useful to place several different parameter widgets side by side which all belong to the same data type, such as multiple data points which all relate to tasks. You can even set them all to the same color so that they’re easily distinguished as a set.
How to use
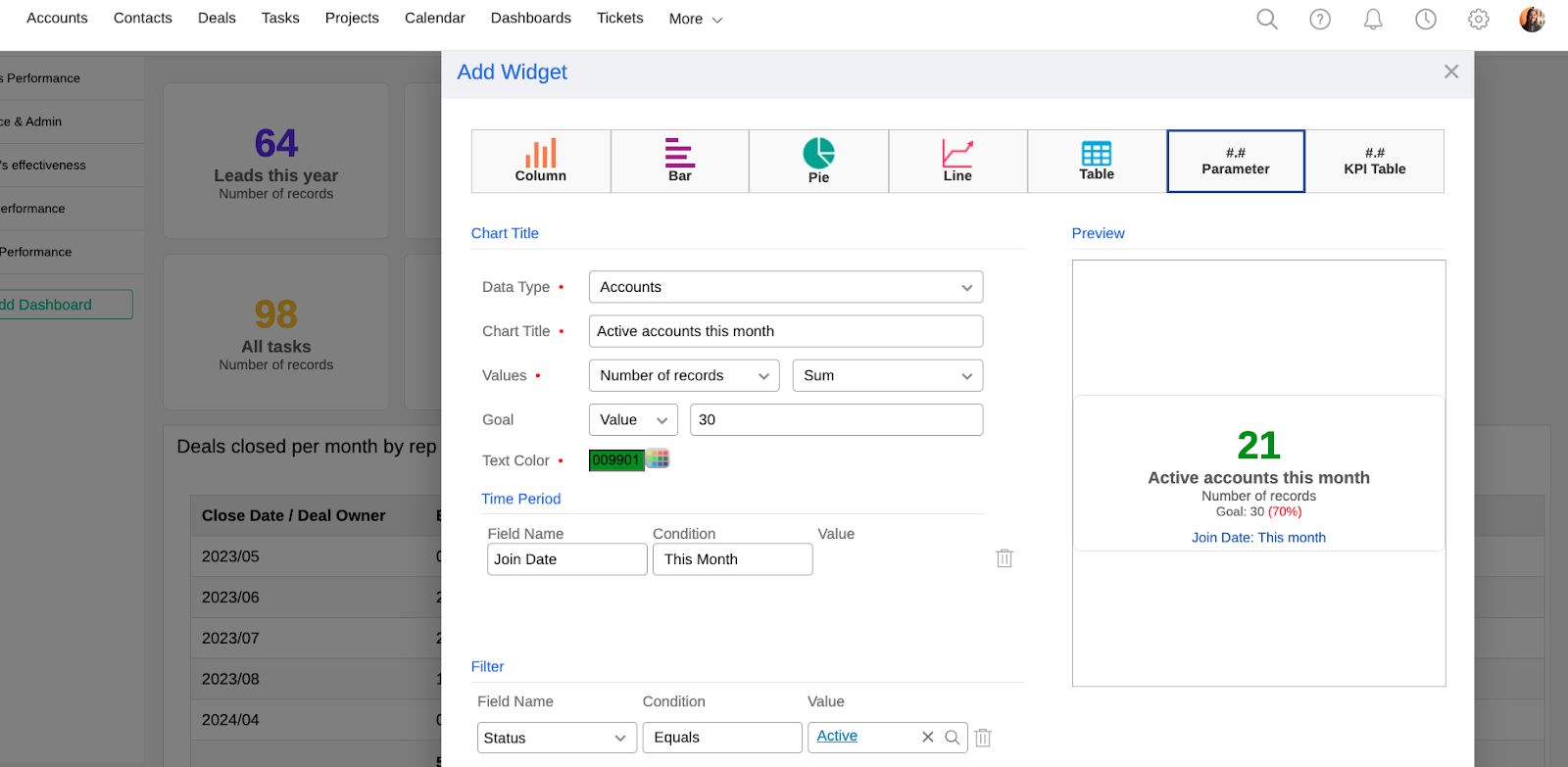
After selecting the Parameter option, set the object type and title. The Value you set here will be the data point which your parameter displays. This widget has three additional options which you can use to customize it:
- Goal: Set a goal for your parameter. For example, if you’re making a parameter for new leads this month, you can set the goal to 20. Simply select the Value option in the first box, and then set the second to the number 20.
- Text Color: This will set the color of the number displayed in your parameter. You can click the box icon to select a preset color, or use any HEX color code. You can use colors to group parameters visually by type, or just to make your widgets more distinct.
- Time Period: You can use this section to set a specific time frame. Only records which match the set time frame will be included in the calculated value for the parameter. The functionality of this field works the same way as filters do, which are explained above, except that the Field Name section will only show date and date & time fields.
For example, you may wish to create a parameter called Active accounts this month, so you can track how many accounts have joined this month and are active. Select the Accounts object and then set the Values to Number of records and Sum. You can now set the Goal to 30, so that you’ll see how close you are to completing this goal. Set the Text Color to a color which identifies it. For example, if you use the color green for all your account parameters, set it to green here as well. You can then set the Time Period to Join Date This Month. Be sure to add the Status Equals Active filter so that only active accounts are included. Now your new parameter will display the total number of account records in your system where their status is set to active and their join date is in the current month. You’ll also be able to see that the goal is to get to 30, and the percentage of this goal which has currently been met will be displayed in red.

KPI Table widget
By using the KPI table widget, you’ll be able to create a comprehensive table which displays many different data points and even uses data from multiple different objects.
When to use
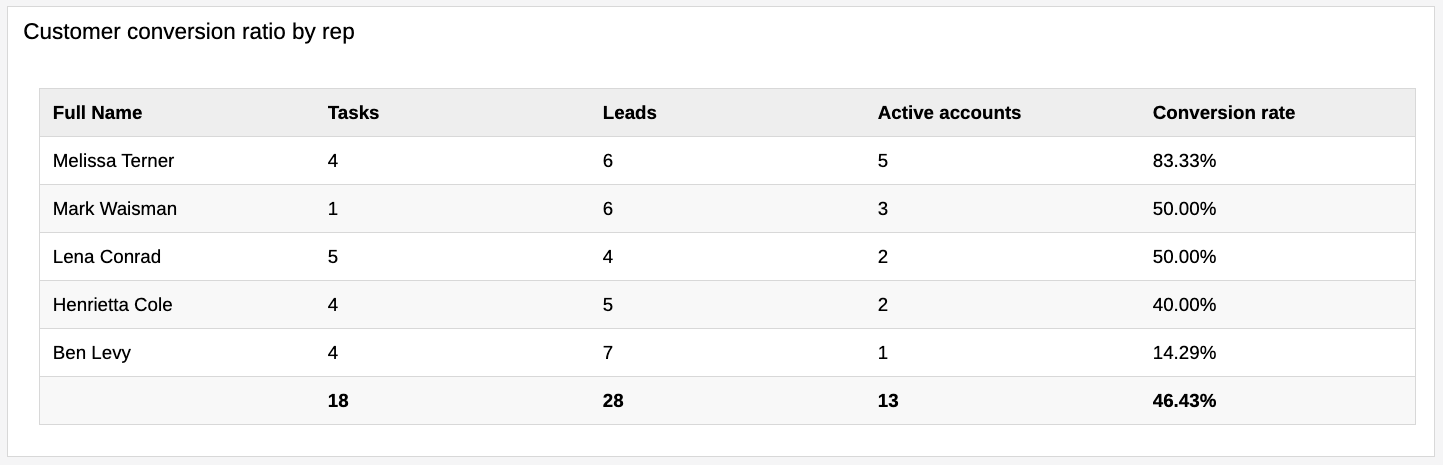
Key Performance Indicators (KPIs) are quantifiable measurements of how your business is performing for a specific objective. By using different KPIs, you can gauge progress and measure success based on specifically set business targets. By using a KPI table you can display multiple parameters in a single table. You can then use these parameters to build formulas and gain insights on performance. For example, you can check the conversion rate of leads to active accounts based on the account manager. Creating a space where you can track your business’s KPI statuses will help your business stay focused and accomplish its goals.
How to use
As the KPI table is a more complex widget, its explanation is more in depth than the other widgets. You can find an explanation on how to set up KPI tables here.